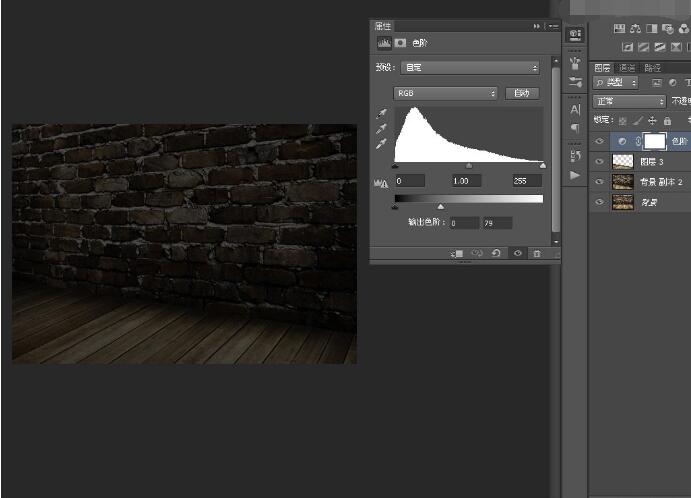
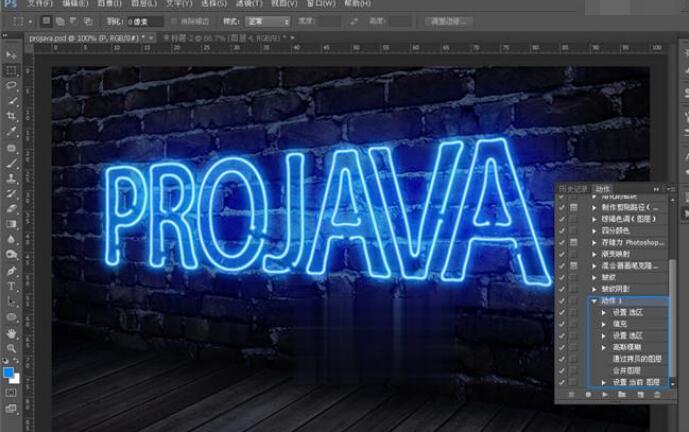
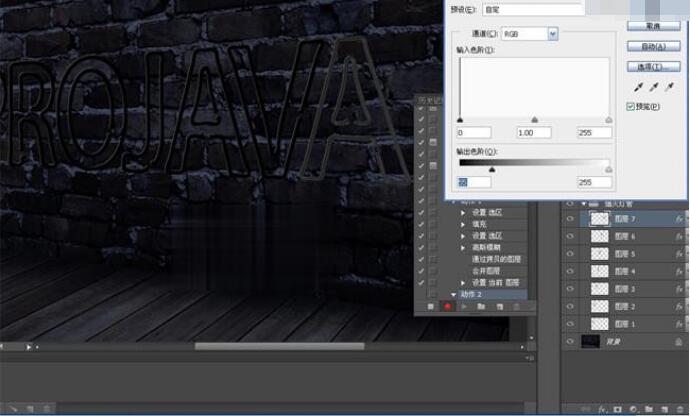
霓虹灯一般只在夜晚工作,所以这个场景显然太亮了。用色阶工具把它变暗点。

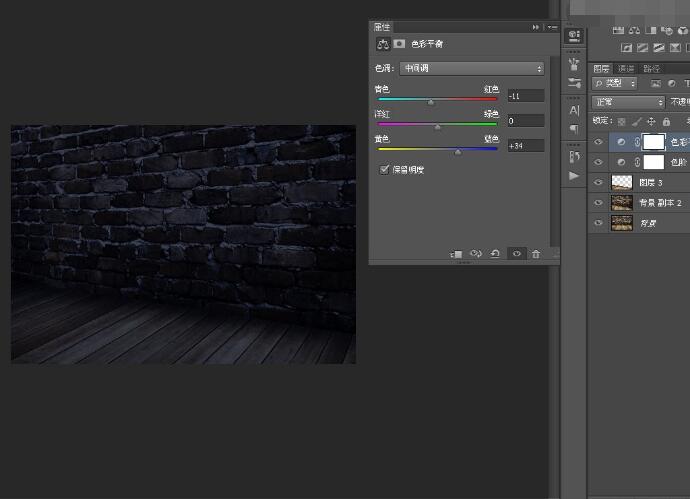
再给一点冷色系。

OK 现在这个背景符合的要求了。既然们不再需要修正背景图,最好把它们都合并起来,因为到后面会有非常非常多的图层,尽量保持图层的简洁明了。

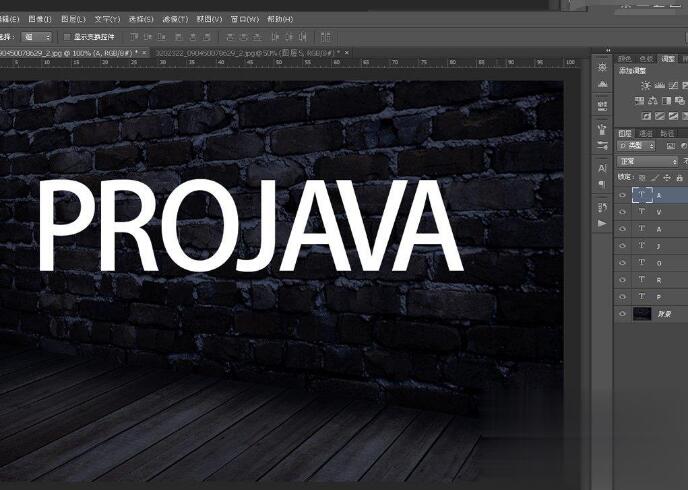
输入大小为50的ADOBE默认黑体。最好是英文,笔画越简单越好。中文显然不好处理。这里非常重要,的霓虹灯jpg不是所有的字都一起变化,而是单独的。有时这个字是亮的,有时相反。所以们必须要让每个字母单独成为一个层。这里只输入一个字母,然后复制N层,你需要几个字母就复制几层。然后用移动工具把它们均匀的排列开来。

把字母修改成你需要的,再将每个字母按排列位置给相对应的层重新命名,这个很重要,以后找起来方便啊, 对不对?

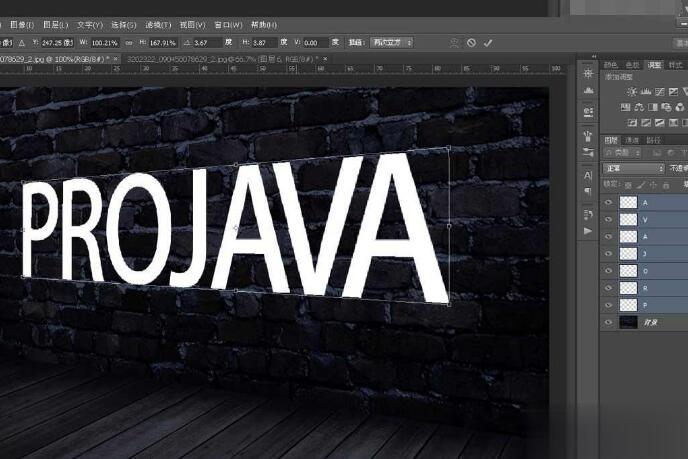
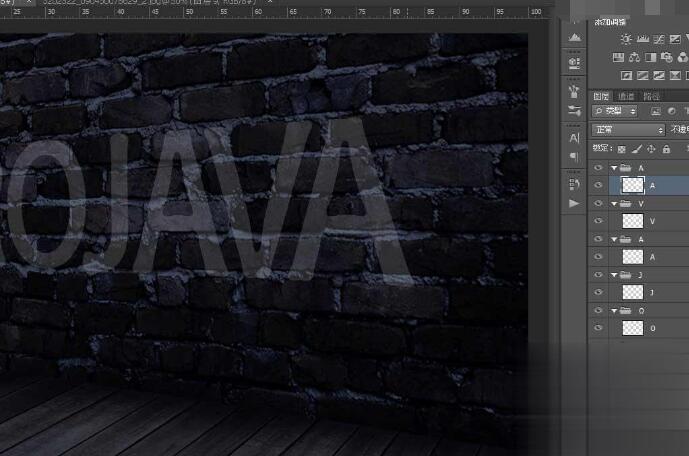
点击最上面的图层,按SHIFT再点最下面的字母图层,右键把全部字母格栅化。现在字母还要调整一下,它们的透视跟砖墙显然不一致。保持所有字母层处于被选中状态,用自由变换工具来模拟透视。注意到砖墙上的横向缝隙吗? 它就是参考线。

下面的工作会非常的繁琐,要耐心完成。
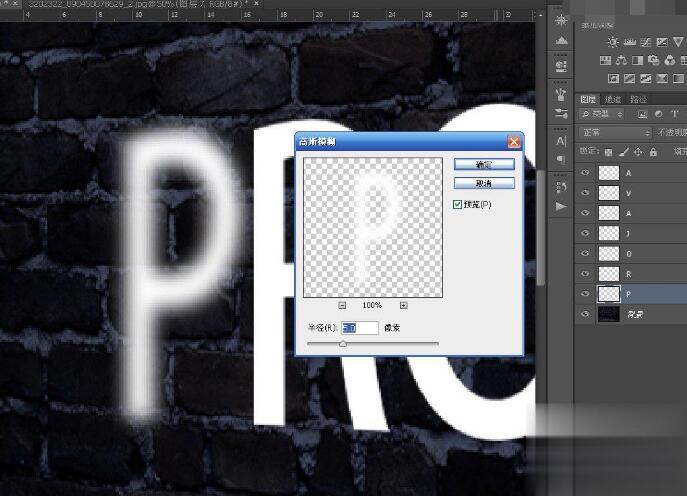
霓虹灯没有直角,也就是说它们转弯的地方都带有一定的圆弧。而这里的字母不符合这个要求。下面要把这些字母处理一下,让它们尖锐的直角变得圆滑一点。选中第一个字母,高斯模糊5。然后挨个按CTRL+F给同样的处理。

最后应该是这样。

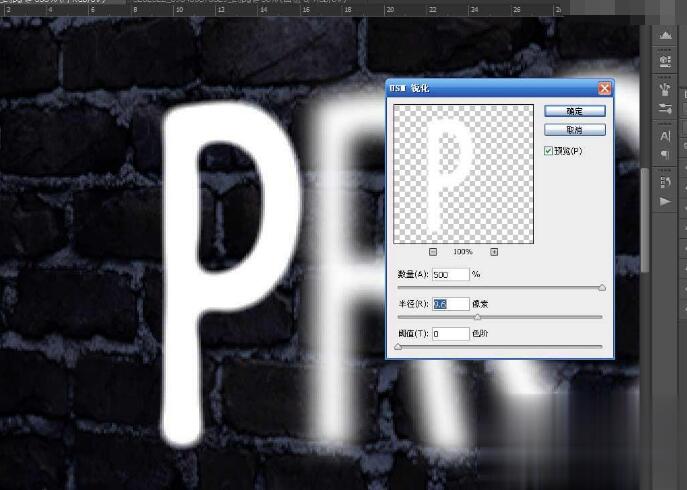
现在的字母还不是想要的,它们的边缘应该非常清晰,因为要用它们的选框来描边做霓虹灯的灯管。它们需要锐化,点击滤镜-USM锐化。

边缘还是有点虚,继续锐化一次,觉得满意后把全部字母都处理一遍,做起来很简单,你只需要给每个字母按两次CTRL+F。

下面开始做霓虹灯的灯管。在此之前还有工作要做,建立N个组,把字母放入各个组里,重新按字母排列命名组的名字。再把填充减低,让后面的工作好做点。

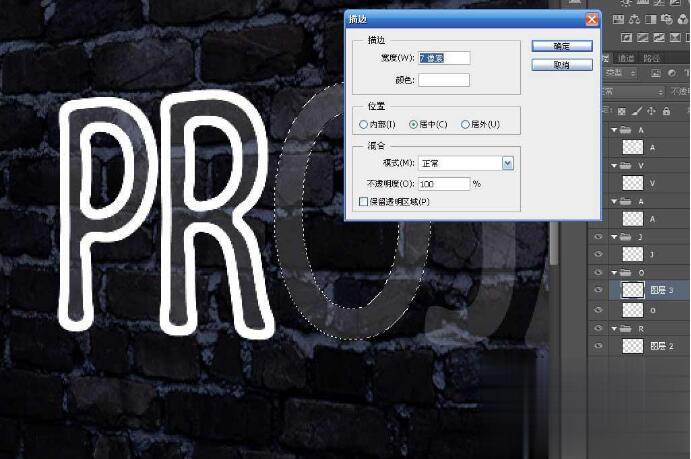
按CTRL+左键获取选框,在字母组里新建给个7像素的描边,任何颜色都可以,挨个都做一次。

这是完成后的效果。接着还要处理这些灯管,你注意到了,霓虹灯没有封闭的,它有开始和结尾的地方,就是说有空隙。要模拟这个。其实很简单,用橡皮擦一下就行了。但是两头好像要稍微粗点。擦出一个口子,然后用画笔把灯管头描粗点,就这么干。

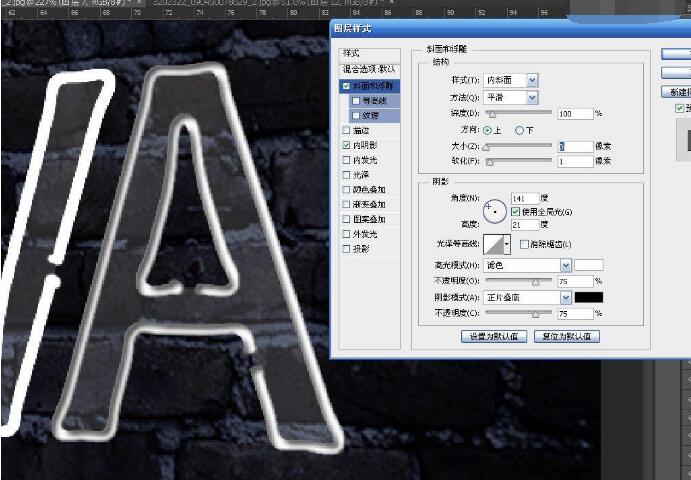
接下来用图层样式模拟熄灭时的灯管效果。很简单,内阴影加浮雕几乎可以完美的模拟这个效果。


后面简单了,复制图层样式,给所有的灯管都黏贴一次,把后面的字母先隐藏掉,面前们还不需要它们,ok了。

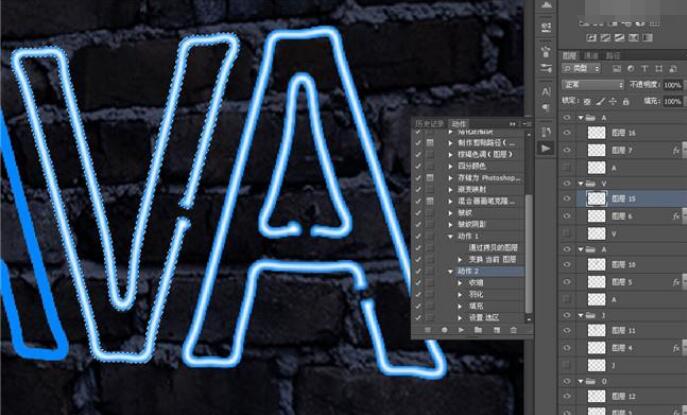
继续 按CTRL+左键获取灯管选区,在对应的组里新建一层填充淡蓝色。每个字母都要操作一次。

这个打算用来制作发光的灯管,只是发光,还不包括周围的光辉。

继续深化这个效果,复制每一个新建的字母,也就是淡蓝色的字母。在新建的每个字母层里CTRL+左键得到选区,收缩2个像素,羽化1个像素,填充白色,模拟灯管的高光。这个过程非常繁琐,不过也有捷径,打开动作可以录制,录制方法:
打开界面右侧(如果界面是默认的话)的动作控制面板,如果没有,在窗口里把它找出来。
点新建动作——录制(类似于录音机似的播放,暂停,的按钮,很好懂地)
然后进行你想要录制的操作,操作完成点停止按钮就可以了。
如果要在其他图片上播放,点刚才新建的动作播放就可以了,图片就会被刚才新建的动作处理一遍,达到你想要的效果。

利用动作非常快的完成了这些工作。

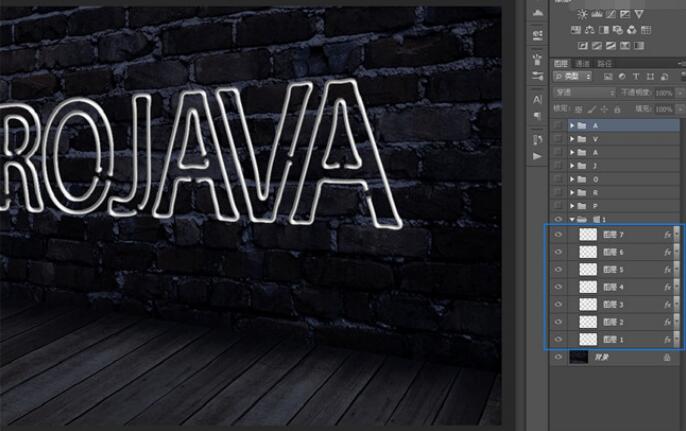
现在要整理一下图层栏。选择那些加了图层样式的层,也就是准备用来做熄灭时的灯管的层全部拉出来放在一个单独的组内。们不用再去理睬他们了,因为不管是灯亮着还是熄灭,他们都应该在那里。

字母组里现在清净多了,一个发光的灯管层,一个蓝色的要用来做光晕的蓝色描边层,还有一个白色的字母。

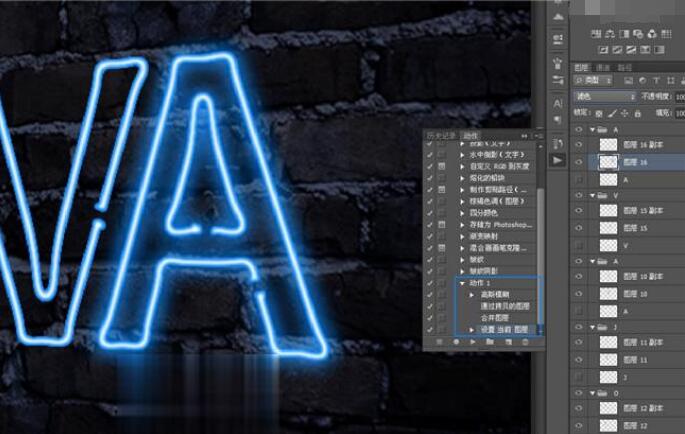
要开始做光晕了,很简单,高斯模糊就行了当然要改下模式。顾忌到工作量的庞大程度,打开动作来录制过程,像刚才给灯管加高光那样,只需要制作一个就行了,后面用动作来完成。点击蓝色描边层,高斯模糊8.5,感觉有点淡,复制一层。合并之后把模式改为“滤色”。注意蓝框里的动作过程接下来你直接可以按播放键重复后面的工作了。

完成效果:

这里开始做投射到墙上的亮光,现在那些白色的字母派上用场了。打开隐藏的白色字母,按CTRL+鼠标左键点击所有的白色字母层,往右边稍稍移动一些距离。霓虹灯不是贴在墙上的,它跟墙之间还有不远也不近的距离。所以墙上的光跟霓虹灯会有些透视效果。

开始做墙上的光。点击白色字母,按CTRL+鼠标左键得到选区,填充跟发光灯管一样的蓝色。取消选区,高斯模糊63.0,复制一层,合并之后把模式改为“颜色减淡”,ok了~用录制好的动作完成后面所有的字母改造工程。蓝色框内是录制的制作流程。

把这些经过严重高斯模糊的光晕图层移到最上面,现在效果更逼真了。

静态图完成得差不多了。还有地板,当霓虹灯亮起来的时候地板上也有点光。复制墙上的光晕,逐个移到地板上。减低填充百分百,差不多到70就行了。这里还有个问题,感觉熄灭时的灯管颜色太亮了,好像还通着电一样,

用色阶稍微调暗点。也用动作录制方法快速高效的完成后面的工作。

静态图完成了,开始jpg制作。
打开时间轴,首先头脑里有个概念,想让它们以按什么样的次序开闭。的思路是这样的:P,V还有J还有中间的A运转正常,R字估计不行了,偶尔会亮一下,而且亮度会经常变化。O字闪个不停。最后一个A还好点,亮的时间比较长,偶尔会闪一下。

打开时间轴,除了R字以外全部点亮,因为它只是偶尔量一下。复制一帧,点击下面的“过渡动画帧”增加到25帧。现在一共有27帧。

接下来几乎不用来说说明了,只要你按着你想的思路来开关各个帧就行了。比如要在第二帧里让O字闪一下,就点击图层栏的眼睛状图标。点击第三帧的时候它会自动亮起来。或者打算让R在5帧开始慢慢的暗下去。点击第五帧,将R组的透明度降低。然后点击“过渡动画帧”过度个3,4帧就差不多了。
最终效果:

教程结束,以上就是Photoshop制作酷炫的蓝色霓虹灯闪烁动画效果图方法,希望能对大家有所帮助!